This is a third-party script/app and is not created by the WaniKani team. By using this, you understand that it can stop working at any time or be discontinued indefinitely.
What is Wanikani Heatmap
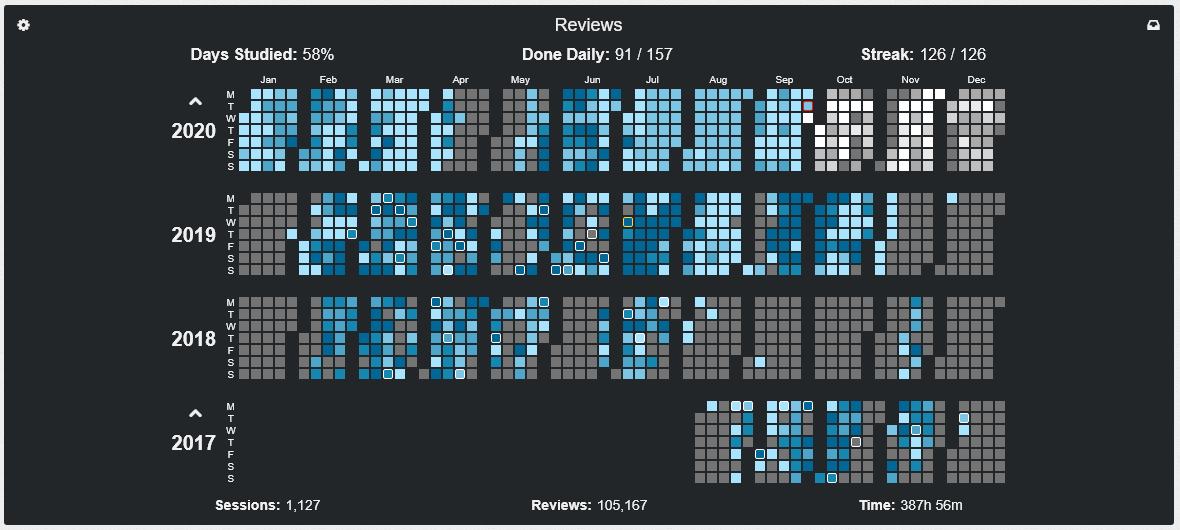
This script adds a so called heatmap to your dashboard, which displays how many reviews and lessons you did on each day. The reviews heatmap additionally features a forecast for upcoming reviews. Along with the heat maps you also get a number of interesting stats, such as how many days you have studied, your daily average, and your streak.
The look and feel of the heatmaps is very customizable. See the settings section for more detail.
A lot of this info can be hovered over to display some additional or more detailed info. The time spent on reviews, for example, can also show you how much time you have spent in the last year, month, week, or day. If you hover over a day it will tell you the exact number of items you did on that date. It will also tell you if you burned any items on that day.
You may notice that some days in the above screenshots have white borders around them. These are the dates where you leveled up. If you hover on these days it will also tell you what level you reached that day.
If you click on a date, you will also be provided with specific information on what you did that day. This will tell you the levels of the items, the SRS, types, and how well your reviews went. The items you learned or did reviews for are also displayed, and if you hover over them you can see detailed information about that item.
The script will not show any review data from before August 2017 since Wanikani did not log reviews before that. All lessons will be shown, however, as long as you have not reset them. If you have reset before then the script can recover lost lesson data by looking at your review history and guessing when the lesson was done, but only for resets after August 2017.
Settings
There are plenty of settings available for this script
General
-
Position: This determines where the heatmap should be inserted into the page. Try out the different positions and see which you like best
-
Start Date: This allows you to set a manual start date. The script will ignore any data before this date. This is useful for users who went away for years then came back and want a fresh start
-
First Day Of The Week: Determines which day of the week should be on top. Each row of a year represents a different weekday. Default is Monday because Monday is obviously the correct choice

-
New Day Starts At: This setting allows you to determine when a new day starts. If you set it to 4, then the new day will start at 4 AM on the following date. This is useful if you stay up late and want your reviews to count towards the day before.
-
Session Time Limit: This determines how long you can go between review or lesson answers that it should still count to the same session. This has bearing on your total number of sessions as well as your time spent.
-
Theme: Mainly used to change the background between light and dark, but there is also a Breeze Dark theme which changes the color of the items in the pop-up.
-
Reverse Year Order: If you want the most recent year on the bottom instead of the top, this setting is for you.
-
Segment Year: Put spaces between the months to clearly show when one ends and another starts.
-
No Gap: Removes the gap between dates.
-
Day Of Week Labels: Whether you want the day of week labels displayed?!
-
Month Labels: Month labels offers three different settings. Only on top, which… Only displays the month labels on the topmost year. All, which… Displays them on all years. And none… Which displays them twice each year.
-
Current Day Indicator: Puts a border with a color of your choosing around the current day. Fancy.
-
Level-up Indicator: Puts a border with a color of your choosing around the dates of your level ups! Incredible!
Reviews & Lessons
-
Auto Range: Let the script determine what the bounds of your intervals should be using quantiles.
-
Use Gradients: Let days take on any color between your chosen colors depending on the actual number of items you did that specific day.
Let me explain the intervals. To the left you have your interval bounds. These determine at what number of items the color on the right should start to be used. In the screenshot above, you can see that days between 1 and 64 items should have the color \definecolor{c}{rgb}{0.68, 0.895, 1}\color{c}\text{#ADE4FF}. And then to the right there is a trash can for removing intervals.
-
Add Interval: This button adds an interval to your intervals! Amazing! Don’t forget to choose an interval bound and color.
-
Generate Colors: This button generates new colors for your intervals through interpolation between your first and last non-zero interval.
- Reload Review Data: In case anything goes wrong you can choose to clear the review cache and fetch all your reviews anew.
-
Include Zeros In Streak: If you don’t want your lesson streak to be broken by not having any lessons to do, then tick this boxxy box. This setting makes days without any lessons available count towards your streak.
-
Recover Reset Lessons: If you have ever reset then your lessons heatmap will be missing some data. This is due to WK deleting lesson data for all items that you reset. Ticking this box allows the Heatmap to guess when you did those lessons based on your review history, and thus restore reset lessons to your heatmap.
For more heatmap screenshots, have a look at this thread