This is a third-party script/app and is not created by the WaniKani team. By using this, you understand that it can stop working at any time or be discontinued indefinitely.
Features
I’m planning for this extension to handle every possible WK review font modification need that could arise eventually. For now it supports 2 features:
- Using fonts from Google Fonts in an integrated way
- Changing the size of the font.
After installing the extension, the menu in the top left corner of the screen will gain an additional button:
![]()
Clicking this will open up a dialog (if you’ve been following what I was doing in the last couple of weeks, this was a shocker for you):
Under “Google Fonts” you can pick and choose, exactly which fonts should be able to appear during reviews. Attention: Not all fonts work for every single kanji, some fonts are for example just hentaigana fonts. If a specific kanji is not included in a given font, the original wil appear as a fallback.
My personal favourite is the DotGothic16 (2nd from the top).
Below that you can change the minimum and maximum font size. The words will appear with a random size in that range. To give a rough idea, mangas tend to have a font size of around 20, but for example the DotGothic16 should handle font sizes as low as 16.
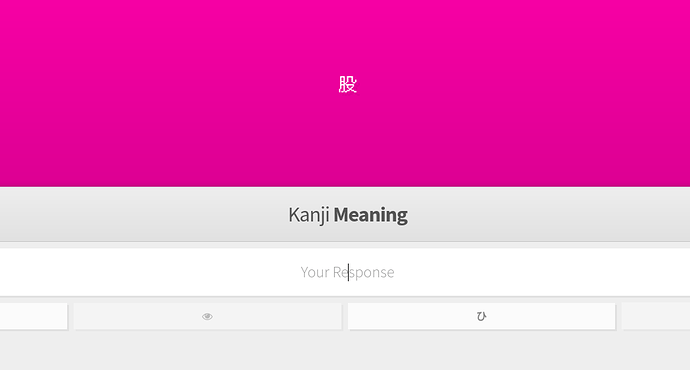
Example of the script working:
Now, read that if you can.
The script also works in extra study mode and during lessons.
If you are not sure what a given character/word is, hover over it and it will return to its original self. Are you a keyboard warrior? Then just hold down Alt
Planned features ordered roughly by how important they are
- Save presets: would be great if you could save a preset and bring it to a new computer
- Use installed fonts and fonts from other sources: google fonts nowadays has a great selection, I would say there is about 20 unique fonts, but would be nice if one could use installed fonts
- Enable/Disable font changes in the different study modes.
- Make it possible to have the same font and size for the parts of a pair.
Installation
Visual guide on how to install userscripts
Link to the script itself
Feedback
If you notice something that isn’t working how you think it should or you have a feature idea/request, feel free to include it in a reply, preferably with a screenshot if you can. (if not applicable, favourite cat pic works as well)